Untuk tugas 5 kali ini saya mempostingkan tentang Pembuatan Kubus Dengan Fungsi Translasi Rotasi & Transformasi yang dapat bergerak. Untuk kali ini saya coding tersebut menggunakan aplikasi basic4gl. Dibawah ini coding tersebut :
sub KUBUS1()
glBegin(Gl_quads)
glcolor3f(1,1,0)
glVertex3f(-1,-1,-1)
glVertex3f( 1,-1,-1)
glVertex3f( 1, 1,-1)
glVertex3f(-1, 1,-1)
glcolor3f(1,0,1)
glVertex3f(-1,-1,-1)
glVertex3f(-1,-1, 1)
glVertex3f(-1, 1, 1)
glVertex3f(-1, 1,-1)
glcolor3f(1,1,1)
glVertex3f( 1,-1, 1)
glVertex3f( 1,-1,-1)
glVertex3f( 1, 1,-1)
glVertex3f( 1, 1, 1)
glcolor3f(0,0,1)
glVertex3f(-1,-1,-1)
glVertex3f( 1,-1,-1)
glVertex3f( 1,-1, 1)
glVertex3f(-1,-1, 1)
glcolor3f(0,1,0)
glVertex3f(-1,-1, 1)
glVertex3f( 1,-1, 1)
glVertex3f( 1, 1, 1)
glVertex3f(-1, 1, 1)
glColor3f(0,1,1)
glVertex3f(-1, 1, 1)
glVertex3f(-1, 1,-1)
glVertex3f( 1, 1,-1)
glVertex3f( 1, 1, 1)
glend()
end sub
sub KUBUS2()
glBegin(Gl_quads)
glcolor3f(0,1,1)
glVertex3f(-1,-1,-1)
glVertex3f( 1,-1,-1)
glVertex3f( 1, 1,-1)
glVertex3f(-1, 1,-1)
glcolor3f(1,1,1)
glVertex3f(-1,-1,-1)
glVertex3f(-1,-1, 1)
glVertex3f(-1, 1, 1)
glVertex3f(-1, 1,-1)
glcolor3f(0,1,0)
glVertex3f( 1,-1, 1)
glVertex3f( 1,-1,-1)
glVertex3f( 1, 1,-1)
glVertex3f( 1, 1, 1)
glcolor3f(1,0,1)
glVertex3f(-1,-1,-1)
glVertex3f( 1,-1,-1)
glVertex3f( 1,-1, 1)
glVertex3f(-1,-1, 1)
glcolor3f(0,0,1)
glVertex3f(-1,-1, 1)
glVertex3f( 1,-1, 1)
glVertex3f( 1, 1, 1)
glVertex3f(-1, 1, 1)
glColor3f(1,0,0)
glVertex3f(-1, 1, 1)
glVertex3f(-1, 1,-1)
glVertex3f( 1, 1,-1)
glVertex3f( 1, 1, 1)
glend()
end sub
sub KUBUS3()
glBegin(Gl_quads)
glcolor3f(1,1,0)
glVertex3f(-1,-1,-1)
glVertex3f( 1,-1,-1)
glVertex3f( 1, 1,-1)
glVertex3f(-1, 1,-1)
glcolor3f(1,0,0)
glVertex3f(-1,-1,-1)
glVertex3f(-1,-1, 1)
glVertex3f(-1, 1, 1)
glVertex3f(-1, 1,-1)
glcolor3f(1,0,0)
glVertex3f( 1,-1, 1)
glVertex3f( 1,-1,-1)
glVertex3f( 1, 1,-1)
glVertex3f( 1, 1, 1)
glcolor3f(1,0,1)
glVertex3f(-1,-1,-1)
glVertex3f( 1,-1,-1)
glVertex3f( 1,-1, 1)
glVertex3f(-1,-1, 1)
glcolor3f(0,1,0)
glVertex3f(-1,-1, 1)
glVertex3f( 1,-1, 1)
glVertex3f( 1, 1, 1)
glVertex3f(-1, 1, 1)
glColor3f(0,0,1)
glVertex3f(-1, 1, 1)
glVertex3f(-1, 1,-1)
glVertex3f( 1, 1,-1)
glVertex3f( 1, 1, 1)
glend()
end sub
sub KUBUS4()
glBegin(Gl_quads)
glcolor3f(1,0,1)
glVertex3f(-1,-1,-1)
glVertex3f( 1,-1,-1)
glVertex3f( 1, 1,-1)
glVertex3f(-1, 1,-1)
glcolor3f(1,0,0)
glVertex3f(-1,-1,-1)
glVertex3f(-1,-1, 1)
glVertex3f(-1, 1, 1)
glVertex3f(-1, 1,-1)
glcolor3f(1,1,1)
glVertex3f( 1,-1, 1)
glVertex3f( 1,-1,-1)
glVertex3f( 1, 1,-1)
glVertex3f( 1, 1, 1)
glcolor3f(0,0,1)
glVertex3f(-1,-1,-1)
glVertex3f( 1,-1,-1)
glVertex3f( 1,-1, 1)
glVertex3f(-1,-1, 1)
glcolor3f(1,0,1)
glVertex3f(-1,-1, 1)
glVertex3f( 1,-1, 1)
glVertex3f( 1, 1, 1)
glVertex3f(-1, 1, 1)
glColor3f(0,1,0)
glVertex3f(-1, 1, 1)
glVertex3f(-1, 1,-1)
glVertex3f( 1, 1,-1)
glVertex3f( 1, 1, 1)
glend()
end sub
dim a#
while true
glClear(gl_color_buffer_bit or gl_depth_buffer_bit)
glLoadIdentity()
glTranslatef(0,0,-15)
glTranslatef(0,0,-5)
glrotatef(a#,a#,a#,a#)
KUBUS1()
glTranslatef(1,0,-5)
glrotatef(a#,a#,a#,a#)
KUBUS2()
glTranslatef(1,0,-5)
glrotatef(a#,a#,a#,a#)
KUBUS3()
glTranslatef(1,0,-5)
glrotatef(a#,a#,a#,a#)
KUBUS4()
SwapBuffers()
a# = a# + 0.1
wend
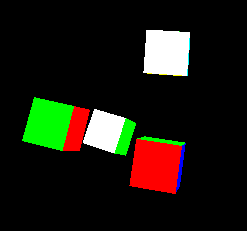
maka jika menggunakan coding tersebut maka akan muncul gambar seperti di bawah ini :
Jika ingin mendownload ciding tersebut silahkan anda download disini.
uhhye
Minggu, 30 Juni 2013
Tugas 4 kali ini saya postingkan tentang Membuat Lingkaran Yang Berawal Dari Pixel Titik
Kali ini saya mempostingkan tentang Membuat Lingkaran Yang Berawal Dari Pixel Titik tetapi kali ini saya membuatnya melalui aplikasi basic4gl.
Dibawah ini lah source kodenya :
glMatrixMode(gl_Projection)
glPushMatrix()
glLoadIdentity()
glOrtho(0,WindowWidth(),WindowHeight(),0,-1,1)
glMatrixMode(gl_ModelView)
glPushMatrix()
glLoadIdentity()
glDisable(gl_depth_test)
dim Angle#
dim Radius#
dim CircleX#
dim CircleY#
dim X#
dim Y#
CircleX#=200
CircleY#=200
Radius#=100
for Angle# = 1 to 380
X# = CircleX# + CosD(Angle#) * Radius#
Y# = CircleY# + SinD(Angle#) * Radius#
glBegin(GL_POINTS)
glVertex2f(X#, Y#)
glEnd()
next
SwapBuffers()
maka akan muncul gambar seperti ini :
Jika ingin mendownload souce kodenya silahkan download disini.
Dibawah ini lah source kodenya :
glMatrixMode(gl_Projection)
glPushMatrix()
glLoadIdentity()
glOrtho(0,WindowWidth(),WindowHeight(),0,-1,1)
glMatrixMode(gl_ModelView)
glPushMatrix()
glLoadIdentity()
glDisable(gl_depth_test)
dim Angle#
dim Radius#
dim CircleX#
dim CircleY#
dim X#
dim Y#
CircleX#=200
CircleY#=200
Radius#=100
for Angle# = 1 to 380
X# = CircleX# + CosD(Angle#) * Radius#
Y# = CircleY# + SinD(Angle#) * Radius#
glBegin(GL_POINTS)
glVertex2f(X#, Y#)
glEnd()
next
SwapBuffers()
maka akan muncul gambar seperti ini :
Jika ingin mendownload souce kodenya silahkan download disini.
PKG Tugas 3 Tentang Flowchart 4 Bentuk Pembangkitan Pixels Dengan Algoritma DDA
Untuk tugas 3 kali ini saya mempostingkan tentang Flowchart 4 bentuk Pembangkitan Pixels Dengan Algoritma DDA. Di bawah ini adalah flowchartnya :
Method DADA:
Method DADA DOT :
Method DADA SRET :
Method DADA DOT SRET :
Seperti itulah flowchart tersebut anda juga bisa mendownloadnya disini.
Method DADA:
Method DADA DOT :
Method DADA SRET :
Method DADA DOT SRET :
Seperti itulah flowchart tersebut anda juga bisa mendownloadnya disini.
PKG Tugas2 Tentang pembuatan garis > Sret Titik & Garis Sret Yang di Buat Dengan Membangkitkan Pixels Titik Dengan Menggunakan Algoritma Bresenham.
Untuk tugas 2 kali ini saya postingkan tentang Pembuatan garis > Sret Titik & Garis Sret Yang di Buat Dengan Membangkitkan Pixels Titik Dengan Menggunakan Algoritma Bresenham. Tapi dalam Tugas kali ini kami membuatnya melalui dengan menggunak aplikasi c++. Berikut postingan saya kali ini :
Seperti ini isi codingnya :
#include <windows.h>
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <stdarg.h>
#include <glut.h>
#include <math.h>
void layar(void)
{
glClearColor (0.0 ,0.0, 0.0, 0.0);
glMatrixMode (GL_PROJECTION);
gluOrtho2D (0.0, 300.0, 0.0, 300.0);
}
void titik (int x, int y)
{
glBegin(GL_POINTS);
glVertex2f (x, y);
glEnd();
glFlush();
}
void bresenham(int x1, int y1, int x2, int y2)
{
int dy = y2 - y1;
int dx = x2 - x1;
int stepx, stepy;
if(dy < 0) {
dy = -dy; stepy = -1;
}
else {
stepy = 1;
}
if(dx < 0) {
dx = -dx;
stepx = -1;
}
else {
stepx = 1;
}
dy <<= 1;
dx <<= 1;
titik(x1,y1);
if (dx > dy){
int fraction = dy - (dx >> 1);
while (x1 != x2){
if(fraction >= 0){
y1 += stepy;
fraction -= dx;
}
x1 += stepx;
fraction += dy;
titik(x1,y1);
}
}
else {
int fraction = dx - (dy >> 1);
while (y1 != y2){
if(fraction >= 0){
x1 += stepx;
fraction -= dy;
}
y1 += stepy;
fraction += dx;
titik(x1,y1);
}
}
}
void Garisku(void)
{
glClear (GL_COLOR_BUFFER_BIT);
glColor3f (1.0, 1.0, 1.0);
glPointSize (2.0);
//Garis Lurus
bresenham (10, 10, 165, 10);
//Garis Titik Sret Bawah
bresenham (10, 20, 20, 20);
bresenham (25, 20, 25, 20);
bresenham (30, 20, 40, 20);
bresenham (45, 20, 45, 20);
bresenham (50, 20, 60, 20);
bresenham (65, 20, 65, 20);
bresenham (70, 20, 80, 20);
bresenham (85, 20, 85, 20);
bresenham (90, 20, 100, 20);
bresenham (105, 20, 105, 20);
bresenham (110, 20, 120, 20);
bresenham (125, 20, 125, 20);
bresenham (130, 20, 140, 20);
bresenham (145, 20, 145, 20);
bresenham (150, 20, 160, 20);
//Garis Titik Sret Atas
bresenham (10, 100, 20, 95);
bresenham (25, 92, 25, 92);
bresenham (30, 90, 40, 85);
bresenham (45, 82, 45, 82);
bresenham (50, 80, 60, 75);
bresenham (65, 72, 65, 72);
bresenham (70, 70, 80, 65);
bresenham (85, 62, 85, 62);
bresenham (90, 60, 100, 55);
bresenham (105, 52, 105, 52);
bresenham (110, 50, 120, 45);
bresenham (125, 42, 125, 42);
bresenham (130, 40, 140, 35);
bresenham (145, 32, 145, 32);
bresenham (150, 30, 160, 25);
bresenham (165, 20, 165, 20);
}
int main (int argc, char** argv)
{
glutInit (&argc, argv);
glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize (640, 420);
glutInitWindowPosition (0, 0);
glutCreateWindow ("Tugas Algoritma Bresenham");
layar();
glutDisplayFunc (Garisku);
glutMainLoop();
return 0;
}
Nah seperti itu l;ah kemunculan pada aplikasi c++ yang telah di running. Mohon maaf jika ada kesalahan kata dari sang pembuat :) mohon di maklumi .... :)
Gak perlu khawatir anda juga bisa download algoritma tersebut disini.
Seperti ini isi codingnya :
#include <windows.h>
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <stdarg.h>
#include <glut.h>
#include <math.h>
void layar(void)
{
glClearColor (0.0 ,0.0, 0.0, 0.0);
glMatrixMode (GL_PROJECTION);
gluOrtho2D (0.0, 300.0, 0.0, 300.0);
}
void titik (int x, int y)
{
glBegin(GL_POINTS);
glVertex2f (x, y);
glEnd();
glFlush();
}
void bresenham(int x1, int y1, int x2, int y2)
{
int dy = y2 - y1;
int dx = x2 - x1;
int stepx, stepy;
if(dy < 0) {
dy = -dy; stepy = -1;
}
else {
stepy = 1;
}
if(dx < 0) {
dx = -dx;
stepx = -1;
}
else {
stepx = 1;
}
dy <<= 1;
dx <<= 1;
titik(x1,y1);
if (dx > dy){
int fraction = dy - (dx >> 1);
while (x1 != x2){
if(fraction >= 0){
y1 += stepy;
fraction -= dx;
}
x1 += stepx;
fraction += dy;
titik(x1,y1);
}
}
else {
int fraction = dx - (dy >> 1);
while (y1 != y2){
if(fraction >= 0){
x1 += stepx;
fraction -= dy;
}
y1 += stepy;
fraction += dx;
titik(x1,y1);
}
}
}
void Garisku(void)
{
glClear (GL_COLOR_BUFFER_BIT);
glColor3f (1.0, 1.0, 1.0);
glPointSize (2.0);
//Garis Lurus
bresenham (10, 10, 165, 10);
//Garis Titik Sret Bawah
bresenham (10, 20, 20, 20);
bresenham (25, 20, 25, 20);
bresenham (30, 20, 40, 20);
bresenham (45, 20, 45, 20);
bresenham (50, 20, 60, 20);
bresenham (65, 20, 65, 20);
bresenham (70, 20, 80, 20);
bresenham (85, 20, 85, 20);
bresenham (90, 20, 100, 20);
bresenham (105, 20, 105, 20);
bresenham (110, 20, 120, 20);
bresenham (125, 20, 125, 20);
bresenham (130, 20, 140, 20);
bresenham (145, 20, 145, 20);
bresenham (150, 20, 160, 20);
//Garis Titik Sret Atas
bresenham (10, 100, 20, 95);
bresenham (25, 92, 25, 92);
bresenham (30, 90, 40, 85);
bresenham (45, 82, 45, 82);
bresenham (50, 80, 60, 75);
bresenham (65, 72, 65, 72);
bresenham (70, 70, 80, 65);
bresenham (85, 62, 85, 62);
bresenham (90, 60, 100, 55);
bresenham (105, 52, 105, 52);
bresenham (110, 50, 120, 45);
bresenham (125, 42, 125, 42);
bresenham (130, 40, 140, 35);
bresenham (145, 32, 145, 32);
bresenham (150, 30, 160, 25);
bresenham (165, 20, 165, 20);
}
int main (int argc, char** argv)
{
glutInit (&argc, argv);
glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize (640, 420);
glutInitWindowPosition (0, 0);
glutCreateWindow ("Tugas Algoritma Bresenham");
layar();
glutDisplayFunc (Garisku);
glutMainLoop();
return 0;
}
Nah seperti itu l;ah kemunculan pada aplikasi c++ yang telah di running. Mohon maaf jika ada kesalahan kata dari sang pembuat :) mohon di maklumi .... :)
Gak perlu khawatir anda juga bisa download algoritma tersebut disini.
Jumat, 18 Januari 2013
DAA (Desain Analisis Algoritma) Kelas F
Kamis, 17 Januari 2013
Tugas 1 : Flowchart Algoritma Pemlihan Pembelian Tiket Sarana Transportasi
Untuk postingan kali saya mempostingkan Desain Analalisis
Algoritma tentang flowchart pembelian tiket sarana transportasi dengan harga
paling terjangkau, berikut soal dan penyelesaiannya.
Permasalahan :
Sebuah keluarga memiliki
2 orang anak dan salah satunya adalah balita ingin bepergian pulang kampung
pada saat hari raya, dan mereka bingung untuk menentukan pilihan sarana
transportasi mereka sesuai dengan modal danpemilihan harga paling
terjangkau.
Penyelesaian :
Awal mulanya saya
membuat sebuah simulasi algoritma pemrogaman dengan inputan modal tiap user,
maka jika sebuah keluarga pasti terdiri dari ayah dan ibu=2 orang, 2 anak 1
balita=1 orang, karena biasanya balita tidak dihitung untuk tiket
transportasinya.
Berikut screenshot
flowchartnya :
Mungkin flowchartnya kurang jelas, tapi anda jangan khawatir klik download untuk mendownload flowchart tersebut. Bila ada salah kata mohon dimaafkan :D
Rabu, 16 Januari 2013
TUGAS 3 :Flowchart Algoritma tentang Merge Sort
Untuk kali ini saya posting Algoritma tentang merge Sort. Berikut bisa anda lihat di bawah ini :
Flowchart Merge Sort :
Flowchart Merge Sort :
Mohon maaf kalau flowchartnya kurang jelas dan trachingnya juga tidak saya tampilkan, tapi tenang saja anda bisa download disini : download!!!!!!!!
Langganan:
Komentar (Atom)